Storyとは
さて、前回ではカメラを置いてシーン制作においての基礎部分のようなものを書かせて頂きましたが、MBでのシーン制作上でとてもよく使う機能としてStoryというものがあります。
MayaでいうTimeEditorとよく似た機能ですが、Mayaと比べると私は使いやすいと思っています。(※あくまで個人的な感想です。)
Storyではアニメーションや音声など素材をClipというものに置き換え、それをノンリニア編集することが出来ます。
ノンリニア編集とは、AfterEffectsで編集するような感覚と似ていて、Clipを切ったり貼ったり、ブレンドしたり伸縮させたりして編集することです。

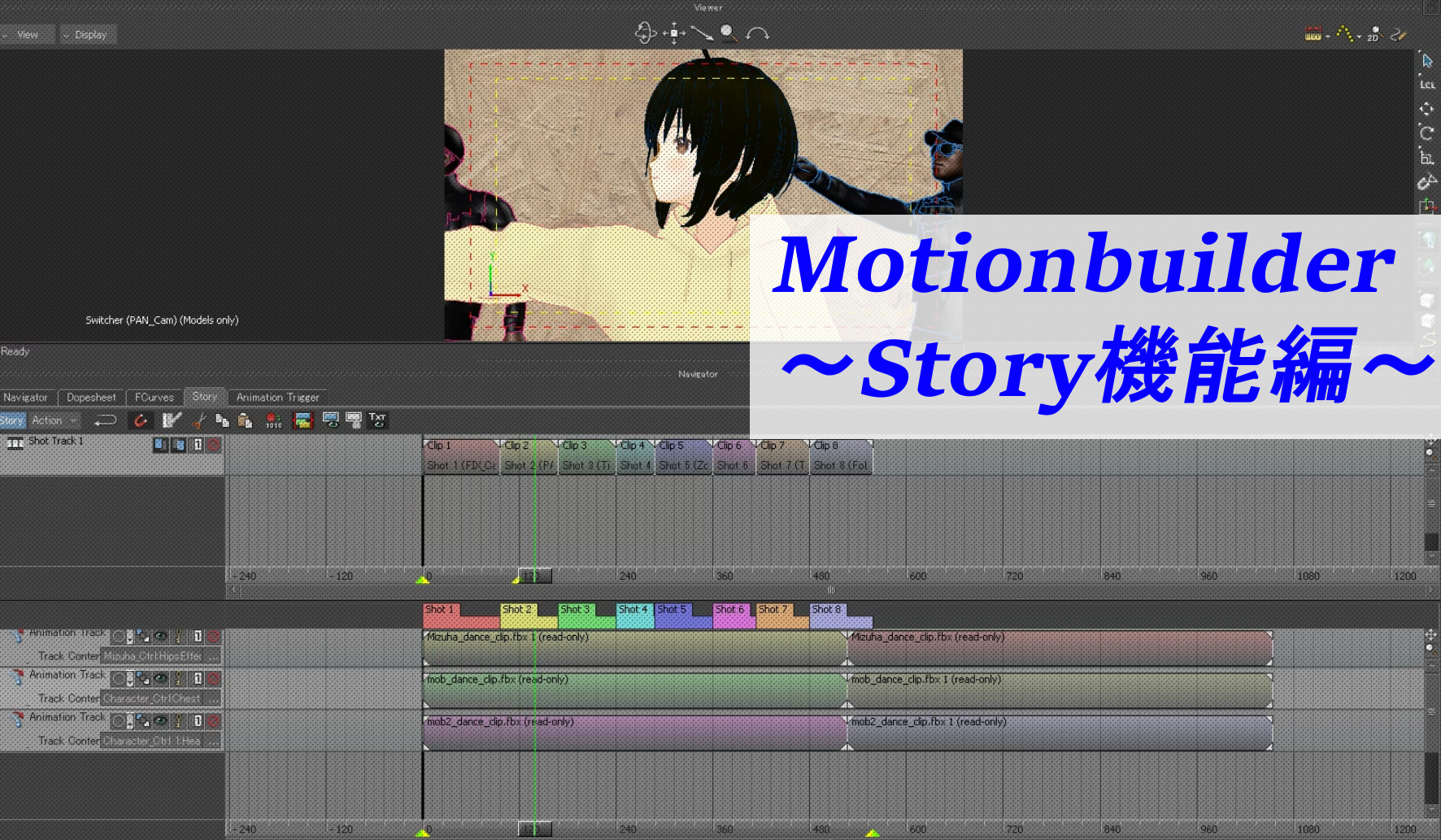
Navigatorウィンドウの上段のStoryというタブをクリックするとこの画面に切り替わります。
Storyの機能を使うにはこの画面の左上にあるCheck!StoryをクリックしてON状態(青くなります)にします。
また、MBの場合Shot Trackというものが存在し、そこに各カメラを配置しCamera SwicherというView画面で自動で切り替えが可能となります。
View画面上で切り替えたいところにマウスカーソルを持っていってcheck!Ctrl+Iで画像のような画面になります。

Storyの使い方と機能
Clipを使ってアニメーションデータを用意する手順を書かせていただきます。
まず、Retargetしたアニメーションデータをエクスポートしておきます。
コントローラーもしくは骨、どちらでも構いませんが、今回はコントローラーで行きます。
※Retarget記事では歩きモーションでしたが、ダンスモーションは別で用意しています。
今回もMixamoからアニメーションをお借りしています
用意したアニメーションをClip化
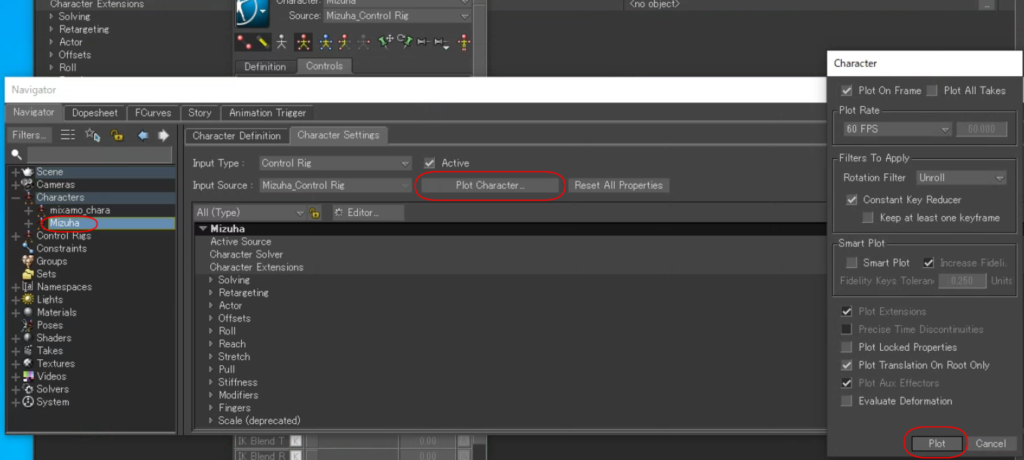
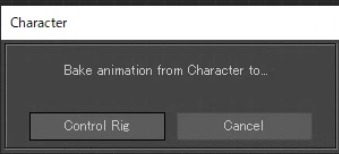
1 NavigatorウィンドウからCharactorを選択し、Plotします。
この時Plot対象がSkeltonと出てくる場合もありますが、その時はSkeltonでPlotしたあとにもう一度Plotします。すると右画像のようにControl RigをPlotするウィンドウが表示されます。
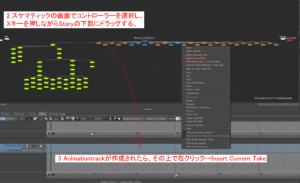
2 Plotが出来たらコントローラーの階層の一番上のノード以外を選択し、Story画面の下の段の部分にXボタンを押しながらドラッグします。
3 Animationtarackが作成されますのでその上で右クリックからClip化します。

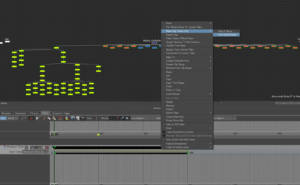
4 Clipの上で右クリック→Make Clip Read-OnlyもしくはClipの上で右クリック→Export Clip(どっちでもいいです)

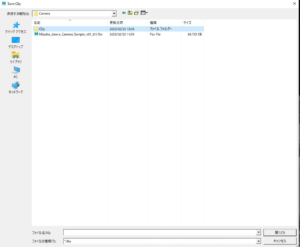
5 Clip専用フォルダなどを作成して、Clipデータが分かるように任意の名前で保存する

これでアニメーションデータのClip化作業は完了です。
Clip化したアニメーションをキャラクターに入れる
1 シーケンスやShotシーンデータを開きます。(MBを多重起動しても構いませんが、PCへの負荷が大きいのかまとも操作できなくなることがありますので、できれば1起動もしくは多重起動する場合は非アクティブシーンは最小化しておきます)
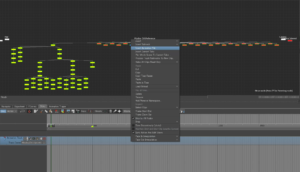
2 キャラクターのコントローラー、もしくは骨を選択し(今回の場合はClip化した同じコントローラー)、Xボタンを押しながらStoryの下段にドラッグ
3 右クリックからInsert Animation File…からClip化したアニメーションデータを入れます。
(普通にWindowsの画面のフォルダからドラッグでも問題ありません。正直こちらの方が楽かも)

4 アニメーションが反映されていることをタイムスライダーなどを動かして確認
Shot Clip(カメラ専用Clip)
次にカメラをClip化していきます。
カメラのClipはCamera swicherを使用するために、用意するためのものであり、Clip登録によってアニメーションを制御されることはないです。
つまり、カメラのClipはShot Clipに登録することで使用尺が見やすくなり、View画面でカメラを手動で切り替える必要がなくなります。
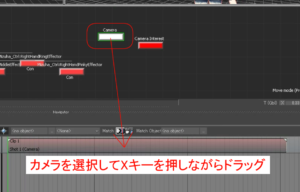
カメラを選択し、Xキーを押しながらShot trackにドラッグし、Clipの下部分の数字を尺に合わせるだけです。

Clipの編集
Story画面上でClipの編集でよく使う機能を少し紹介します。

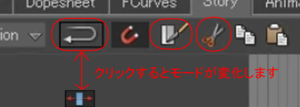
◆画像の左側のUターンアイコンみたいなものはLoopモードとScale Clipモードとなります。
・LoopモードはClipを伸ばしたりするとアニメーションの切れ目から同じクリップを繰り返してくれます。
・Scale Clipはその名の通りClipの伸縮ができます。
◆紙をナイフで切っているようなアイコンはRazor。現在のフレームで切れ目を入れることが出来ます。
◆ハサミのアイコンはCut。選択したClipをカットします。
◆その右側の紙を2枚並べたようなアイコンとクリップボードと紙みたいなアイコンはコピーとペーストです。(この2つはCtrl+C、Ctrl+Vでも可能ですのでそこまで使いません。)
他の機能は正直使いません。。使ってもClip上のテキストの表示非表示くらいかな。。
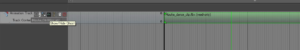
2枚のClip自体を重ねたりすると重なった部分でアニメーションがブレンドします。
普通に重ねたときはリニアで補間されたような動きになります。
ClipのプロパティのFade In InterpolationとFade Out InterpolationのところでLinear、Smooth、Slow、Fastの選択が可能です。アニメーションやClipの重ね方によって変わってきますのでそこはお好みで調整するとよいかもしれません。

Clipの機能
クリップ自体のアイコンもいくつか紹介します。

◆目のマークみたいなアイコンはShow/Hide GhostというものでONにするとクリップ制御状態で立ち位置を変更可能です。
◆鍵のようなアイコンはAccept Kye。ONにするとClip自体にキーが打つことができるようになります。
案件によってはClip上で編集オフセットするような案件もありますので覚えておくとよいです。
◆1⃣のようなアイコンはSolo。そのままソロです。他のクリップは無効状態で確認することが出来ます。
◆赤丸に/が入っているようなアイコンはMute。Clipのアクティブと非アクティブの切り替えができます。
他にも機能がありますが、基本的に私が普段よく使うものしか紹介しておりません。
使ったことないものあったり。。(笑)
Clipに表示される数字について
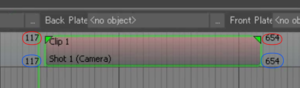
ここで注意ポイントなのですが、アニメーションClipでもカメラClipでも一緒なのですが、Clipを選択すると上部分と下部分に数字がでています。

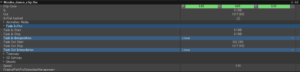
クリップの左上と右上に表示される値(赤丸部分)は、グローバル イン ポイントとグローバル アウト ポイントです。
これらは、Action タイムラインや Edit タイムラインに従ったクリップの開始と終了を指しています。
クリップの左上と右上に表示される値(青丸部分)は、ローカル イン ポイントとローカル アウト ポイントです。
これらは、クリップが初めて作成されて書き出されたときのクリップの開始と終了を指し、選択したクリップの下部近くに表示されます。
一応説明を書いていますが、正直よくわからねーよっていう方は下部だけを編集する形であれば、上下ともに同じ数字になるので分かりやすくなります。(正直混乱するので私も下だけ編集することがほとんど。。)
シーンは単純にしておくと、あとで困ることもなくなります。
まとめ
今回はちょっとややこしいStoryの機能について書かせて頂きました。
ちょっと願望感がありますが、ゆくゆくは前回作ったダンスアニメのレイアウトと他のモーションも使ってStoryで編集し、最終的には1曲のダンス動画が作れたらいいなぁと思っています。
さて、次回はそれも踏まえたStoryを使った実践を少し紹介できるといいなと思っています。
水巴





コメント